Introduction
Visual Studio Code, commonly referred to as VS Code, is a highly popular and powerful code editor that is used by millions of developers worldwide. It is renowned for its versatility, performance, and user-friendly interface. One of the key reasons for its wide adoption is its extensive collection of extensions, which further enhance its functionality and cater to the needs of various programming languages and development frameworks.
Popular code editor
VS Code has gained immense popularity over recent years due to its extensive range of features and its ability to cater to the requirements of different types of developers. It is widely used by web developers, software engineers, data scientists, and AI specialists due to its adaptability to different programming languages and frameworks.
Overview of VS Code
VS Code is developed by Microsoft and is available for Windows, macOS, and Linux. It offers a plethora of features, including code editing, debugging, version control, and intelligent code suggestions. It supports multiple programming languages, including JavaScript, HTML, CSS, Python, Java, C++, and more.
Benefits of using VS Code
Using VS Code provides several benefits to developers. It offers a highly customizable and user-friendly interface, allowing developers to tailor their coding environment according to their preferences. Its built-in Git integration simplifies version control tasks, making it easier for developers to collaborate on projects. The extensive marketplace of extensions makes it a versatile tool suitable for a wide range of programming tasks.
Extensions for code editing
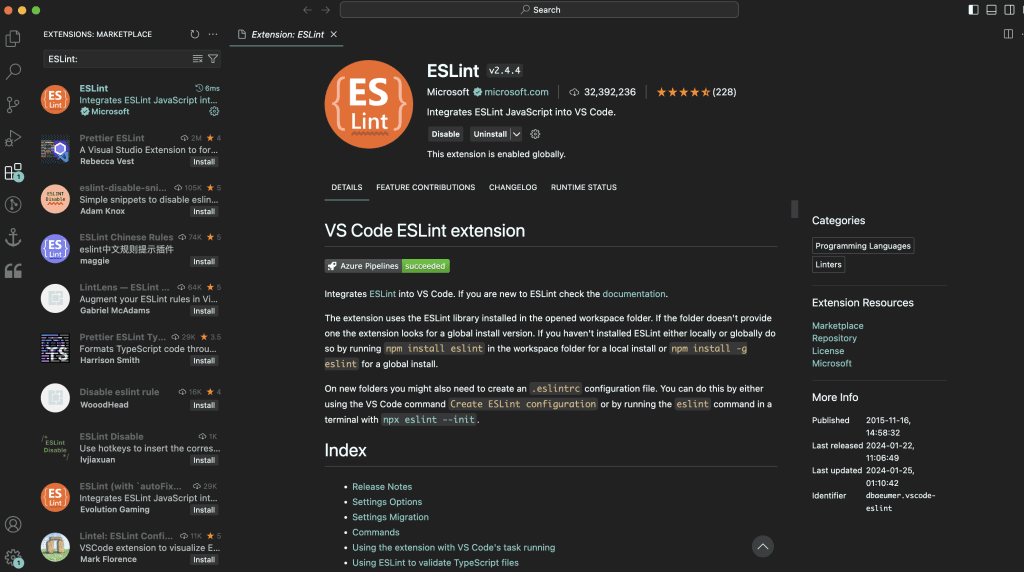
VS Code boasts an extensive library of extensions, enabling developers to further enhance their coding experience. Some popular extensions include:
- ESLint: JavaScript and TypeScript linting.

- Prettier: code formatter for various languages.
- GitLens: Enhances Git capabilities within VS Code.
- Bracket Pair Colorizer: Helps differentiate matching brackets with colors.
- Live Server: Launches a development server with live reload.
- Docker: Adds syntax highlighting, snippets, etc., for Dockerfiles.
- Path Intellisense: Autocompletes filenames in your code.
- Auto Close Tag: Automatically adds closing tags when you type an opening tag.
- Code Spell Checker: Identifies and helps correct spelling mistakes in your code.
- Remote: SSH: Allows editing remote files directly using SSH.
- Material Icon Theme: Provides material design icons for files and folders.
- Better Comments: Enhances syntax highlighting for TODOs, FIXMEs, etc.
- Peacock: Color your workspace to help differentiate projects.
- Rainbow Brackets: color-nested brackets with different colors.
- REST Client: Allows sending HTTP requests and viewing responses.
- Settings Sync: Syncs settings, extensions, and keybindings across machines.
- Quokka.js: Real-time code evaluation and debugging.
- GraphQL for VSCode: GraphQL syntax highlighting, linting, and more.
- Polacode: generates beautiful screenshots of your code.
- Jest: Provides support for the Jest testing framework.
- Markdown All in One: Enhances Markdown editing and preview.
- Bookmarks: Marks lines and jumps between them quickly.
- Cobalt2 Theme Official: A popular and aesthetically pleasing theme.
- Code Time: Tracks time spent in VS Code and generates reports.
- Material Theme: A popular material design theme for VS Code.
- Vetur: Vue.js tooling for VS Code.
- TSLint: Linting for TypeScript.
- C/C++: Adds IntelliSense, debugging, and more for C and C++.
- Debugger for Chrome: Debug JavaScript code in the Chrome browser.
- HTML and CSS Support: autocompletion for HTML and CSS.
Code snippets and autocomplete
VS Code supports code snippets and intelligent autocomplete, making coding more efficient. It provides predefined code snippets for various programming languages and frameworks, allowing developers to quickly insert commonly used code patterns. Autocomplete suggests code completions based on the context, reducing typing efforts and minimizing the chances of syntax errors.
VS Code for web development
VS Code offers a range of extensions specifically tailored for web development. These extensions include support for popular frameworks like React, Angular, and Vue.js, as well as tools for HTML, CSS, and JavaScript development. With features like syntax highlighting, CSS class autocompletion, and a live server, VS Code is an ideal choice for web developers.
VS Code for Python development
For Python developers, VS Code offers a variety of extensions to enhance productivity. These include IntelliSense, debugging capabilities, linting, and support for popular libraries such as Django and Flask. Python developers can also take advantage of Jupyter Notebooks integration within VS Code.
VS Code for Java development
With the availability of extensions like Language Support for Java, Debugger for Java, and Maven for Java, VS Code has become a popular choice for Java developers. It provides features like code navigation, debugging, and build tools integration, making it a convenient and powerful environment for Java development.
Conclusion
Visual Studio Code is a versatile and powerful code editor that caters to the diverse needs of developers. Its extensive library of extensions makes it highly adaptable to various programming languages and frameworks. Whether you are a web developer, Python enthusiast, or Java programmer, VS Code offers the necessary tools and features to make your development experience seamless and efficient. So, go ahead and explore the world of VS Code extensions to unlock the full potential of your coding journey.